Newsletter-Designer: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (14 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{| style="background-color: # | {| style="background-color: #043149; color:#fff; padding:10px; float:right; margin-left:10px; margin-top:10px; position:relative; border:1px dotted #666; text-align:center;" | | ||
|'''So | |'''So findest Du diese Seite:''' | ||
|- | |- | ||
|[[Image: | |[[Image:post_icon.png]] | ||
|- | |- | ||
|E-Mail Betreten | |E-Mail Betreten | ||
|- | |- | ||
| Symbol NL-Designer | |Symbol NL-Designer | ||
|} | |} | ||
<embedvideo service="youtube" | Der Newsletter-Designer ermöglicht das schnelle und einfache Erstellen von Newslettern für Dein Weingut. Er enthält viele Bausteine und sogar vorgefertige Lösungen, mit denen Du schnell und einfach Deine Kundinnen und Kunden informieren kannst! | ||
Hinweis: Vor diesem Artikel solltest Du unbedingt die Artikel zum Thema [[E-Mail]] und [[Newsletter]] gelesen haben! | |||
<embedvideo service="youtube" dimensions="300" alignment="right">https://youtu.be/WvRDxXMe5Po</embedvideo> | |||
== Aufbau == | == Aufbau == | ||
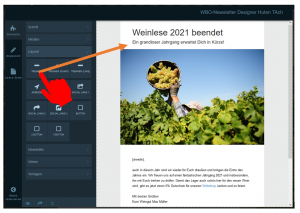
[[Datei:Nl drag.PNG | | [[Datei:Nl drag.PNG | right | miniatur | Elemente ziehen ]] | ||
Im Designer | Im Designer findest Du links unter "Elemente" alle vorgefertigten Punkte. Klicke auf die gewünschte Kategorie und ziehe ein Element in den Designer. Du kannst dann die Elemente anpassen und verändern. Neue Elementwünsche nehmen wir gerne für kommende Updates via Hilfe / Ticket entgegen. | ||
=== Texte bearbeiten === | === Texte bearbeiten === | ||
Markiere einen Text. Es erscheint nun das Kontextmenue zum Bearbeiten der Texteinstellungen oder zum Setzen von Links und mehr. | |||
== Weine einstellen == | == Weine einstellen == | ||
Sofern ein Bild beim Wein hinterlegt ist, | Sofern ein Bild beim Wein hinterlegt ist, kannst Du über die Auswahl "Weine" auch Informationen direkt aus WBO in den Editor laden. Dazu musst Du die Weinnummer im Prozess angeben, die Du laden möchtest. | ||
=== Shop-Links === | === Shop-Links === | ||
Um einen Link direkt und automatisch zum | Um einen Link direkt und automatisch zum Winestro.Cloud Privat-Shop zu erstellen, muss Dein Wein einen so genannten permanenten Link mit QR-Code besitzen. (Der QR-Code wird nicht gebraucht, aber nutzt den gleichen Link). Das geht im Reiter "Bilder" in der Artikelkarteikarte. [[Artikelkarteikarte#QR_Codes_f.C3.BCr_Shops]] Ohne Winestro.Cloud Privat-Shop kann auch einfach ein Button unter den Wein gezogen und selbst der Link angepasst werden. | ||
== Bilder == | == Bilder == | ||
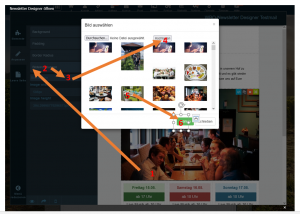
[[Datei:Nl bild.PNG | | [[Datei:Nl bild.PNG | right | miniatur | Bild ändern ]] | ||
'''Wichtiger Hinweis!:''' Bitte | '''Wichtiger Hinweis!:''' Bitte ziehe keine Bilder von Deinem PC direkt in den Designer! Weiterhin achte darauf, dass Du die maximale Breite von 600px NICHT überschreitest. Daher vorab, die gewünschten Bilder vor dem Hochladen bereits auf die richtige Größe skalieren! | ||
Erstelle ein Bild-Element aus der Liste wie im vorigen Punkt beschrieben. | |||
# | # Klicke auf das Bild | ||
# | # Klicke auf "Bildeinstellungen" | ||
# | # Klicke auf "Bild ändern" | ||
# | # Klicke auf "Hochladen und wählen Sie ein Bild" | ||
# | # Klicke auf das gewünschte Bild | ||
# | # Klicke auf "wählen" | ||
== Speichern / Vorschau == | == Speichern / Vorschau == | ||
Unten links | Unten links findest Du mit dem Auge-Symbol die Möglichkeit Dir eine Vorschau anzeigen zu lassen oder mit dem Handy-Symbol die Ansicht auf eine Smartphone-Ansicht zu ändern. Der Export-Pfeil speichert Deine Arbeit und schließe das Dokument, damit die [[E-Mail]] im Anschluss gesendet werden kann. | ||
== Vorlagen == | |||
Genau wie bei normalen Mails kannst Du auch eine Desginer-Mail als Vorlage speichern. Erstelle dazu einfach die Mail und speichere diese. Am Ende kannst Du diese wie gewohnt als [[E-Mail#Vorlagen]] speichern. Wenn Du die Vorlage nutzen möchtest erstelle einfach eine neue E-Mail, spiele die Vorlage ein und starte den Designer. | |||
Aktuelle Version vom 9. Juni 2023, 12:53 Uhr
| So findest Du diese Seite: |
| E-Mail Betreten |
| Symbol NL-Designer |
Der Newsletter-Designer ermöglicht das schnelle und einfache Erstellen von Newslettern für Dein Weingut. Er enthält viele Bausteine und sogar vorgefertige Lösungen, mit denen Du schnell und einfach Deine Kundinnen und Kunden informieren kannst!
Hinweis: Vor diesem Artikel solltest Du unbedingt die Artikel zum Thema E-Mail und Newsletter gelesen haben!
Aufbau
Im Designer findest Du links unter "Elemente" alle vorgefertigten Punkte. Klicke auf die gewünschte Kategorie und ziehe ein Element in den Designer. Du kannst dann die Elemente anpassen und verändern. Neue Elementwünsche nehmen wir gerne für kommende Updates via Hilfe / Ticket entgegen.
Texte bearbeiten
Markiere einen Text. Es erscheint nun das Kontextmenue zum Bearbeiten der Texteinstellungen oder zum Setzen von Links und mehr.
Weine einstellen
Sofern ein Bild beim Wein hinterlegt ist, kannst Du über die Auswahl "Weine" auch Informationen direkt aus WBO in den Editor laden. Dazu musst Du die Weinnummer im Prozess angeben, die Du laden möchtest.
Shop-Links
Um einen Link direkt und automatisch zum Winestro.Cloud Privat-Shop zu erstellen, muss Dein Wein einen so genannten permanenten Link mit QR-Code besitzen. (Der QR-Code wird nicht gebraucht, aber nutzt den gleichen Link). Das geht im Reiter "Bilder" in der Artikelkarteikarte. Artikelkarteikarte#QR_Codes_f.C3.BCr_Shops Ohne Winestro.Cloud Privat-Shop kann auch einfach ein Button unter den Wein gezogen und selbst der Link angepasst werden.
Bilder
Wichtiger Hinweis!: Bitte ziehe keine Bilder von Deinem PC direkt in den Designer! Weiterhin achte darauf, dass Du die maximale Breite von 600px NICHT überschreitest. Daher vorab, die gewünschten Bilder vor dem Hochladen bereits auf die richtige Größe skalieren!
Erstelle ein Bild-Element aus der Liste wie im vorigen Punkt beschrieben.
- Klicke auf das Bild
- Klicke auf "Bildeinstellungen"
- Klicke auf "Bild ändern"
- Klicke auf "Hochladen und wählen Sie ein Bild"
- Klicke auf das gewünschte Bild
- Klicke auf "wählen"
Speichern / Vorschau
Unten links findest Du mit dem Auge-Symbol die Möglichkeit Dir eine Vorschau anzeigen zu lassen oder mit dem Handy-Symbol die Ansicht auf eine Smartphone-Ansicht zu ändern. Der Export-Pfeil speichert Deine Arbeit und schließe das Dokument, damit die E-Mail im Anschluss gesendet werden kann.
Vorlagen
Genau wie bei normalen Mails kannst Du auch eine Desginer-Mail als Vorlage speichern. Erstelle dazu einfach die Mail und speichere diese. Am Ende kannst Du diese wie gewohnt als E-Mail#Vorlagen speichern. Wenn Du die Vorlage nutzen möchtest erstelle einfach eine neue E-Mail, spiele die Vorlage ein und starte den Designer.